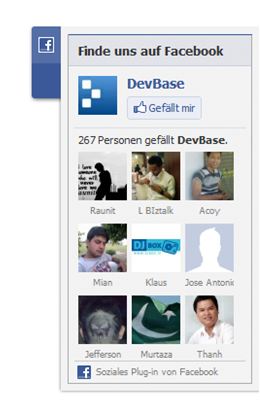
Nach langer Suche habe ich nun endlich ein fertiges „Social Media Tab“ gefunden, das als Tab am rechten Rand platziert ist und bei MouseOver mittels jQuery „ausfährt“.
Dafür wird ein CSS, ein Javascript und natürlich der Inhalt in HTML benötigt:
Inhaltsverzeichnis
HTML
Es ist ziemlich egal, wo man diese DIVs einfügt (solange sie nicht in anderen DIVs sind). Ich habe sie am Ende der Seite, vor dem BODY-Tag, hingeschrieben.
<div class="social_tab">
<div class="social_content">
<span>Hier kommt das Facebook-IFrame rein</span>
</div>
</div>
CSS
Die angegebene Hintergrundgrafik gibt es bei der Quelle herunterzuladen (siehe unten).
.social_tab {
float:right;
width:247px;
height:385px;
background: url(../images/fb_tab_R.png) no-repeat !important;
display:block;
right:-205px;
padding:0;
position:fixed;
top: 170px;
z-index:1002;
}
.social_content {
padding: 8px 5px 0pt 50px;
}
Javascript
In der HTML-Datei muss man natürlich im Header jQuery einbinden, z. B. mit:
<script type="text/javascript" src="scripts/jquery-1.5.1.js"></script>Anschließend gleich nach dem BODY-Tag:
<script type="text/javascript">
jQuery(function (){
jQuery(".social_tab").hover(function(){
jQuery(".social_tab").stop(true, false).animate({right:"0px"},"medium");
},function(){
jQuery(".social_tab").stop(true, false).animate({right:"-205px"},"medium");
},500);
return false;
});
</script>
Verbesserungen für Touch-Devices
Leider funktioniert der Hover-Effekt nicht bei Touch-Devices.
Dazu blendet man das Feld mittels CSS-Weiche einfach aus:
@media only screen and (max-device-width:1024px) {
#social_tab {
display:none;
}
}