
Einer der Vorteile des Entwicklerkits Flutter bzw. der dazugehörigen Programmiersprache Dart ist, dass man gleichzeitig für die verschiedensten Plattformen entwickeln kann: Android, iOS, Windows, Linux – und Web. In diesem Artikel schauen wir uns an, wie man relativ rasch eine App auf Googles Firebase hostet und im Browser darauf zugreifen kann.
Firebase einrichten
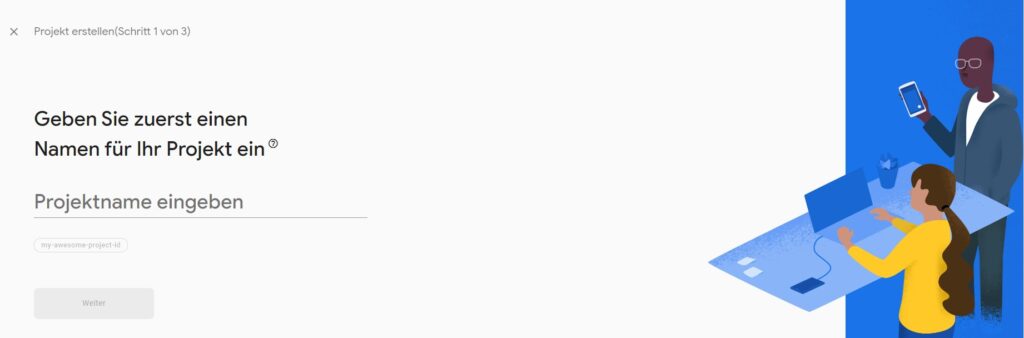
Firebase ist ganz einfach eingerichtet: Einfach ein neues Projekt anlegen, den Namen seiner Wahl vergeben – die Nachfrage nach dem Einrichten von Google Analytics verneinen – und das war’s.

Paketmanager einrichten
Nun zurück zum eigenen PC. Für das Einrichten des sogenannten Firebase CLI benötigt man zunächst den Paketmanager npm. Dieser ist meist mit node.js gebündelt, ein Tool, mit dem man JavaScript außerhalb des Browsers ausführen kann. In den neueren Windows-Versionen installiert man es am schnellsten mit winget in einem Terminal:
winget install OpenJS.NodeJSOb die Installation erfolgreich war, sieht man, wenn man die Version von npm abfragt:
npm -vFirebase Tools installieren
Nachdem der Paketmanager installiert wurde, wechselt man ab besten in das Terminal der eigenen Entwicklungsumgebung, beispielsweise Visual Studio Code. Dort installiert man die Firebase Tools mit dem Befehl:
npm install -g firebase-toolsDiese sollten nun installiert sein!
Das Hosting initialisieren
Über das Terminal der Entwicklungsumgebung starten wir nun die Initialisierung des Hostings, und zwar mit dem Befehl:
firebase loginAchtung: Sollte hier eine Fehlermeldung kommen (firebase : Die Datei „…\npm\firebase.ps1″ kann nicht geladen werden, da die Ausführung von Skripts auf diesem System deaktiviert ist. Weitere Informationen finden Sie unter“about_Execution_Policies“), öffne ein Terminal mit Administratorenrechten und gib den Befehl Set-ExecutionPolicy RemoteSigned ein.
Solltest du mit einem anderen Benutzer eingeloggt sein, also du möchtest, logge dich aus Firebase mit firebase logout aus.
Nach dem Einloggen setzt du die Einrichtung fort:
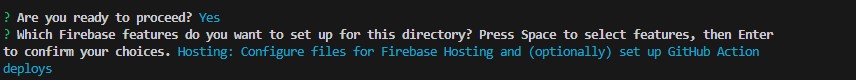
firebase initBei der Auswahlfrage, was du genau einrichten möchtest, wählst du Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys.

Anschließend wählst du „Existing project“ und dein vorhin angelegtes Projekt aus.
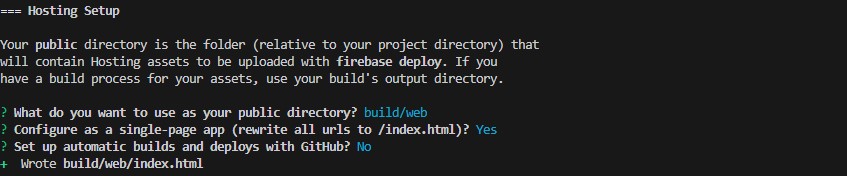
Auf die Frage, in welches Verzeichnis gib build/web ein und beantworte die Frage, ob es eine Single-Page-App ist, mit yes. Githab kannst du mit no abwählen.

Build & deploy
Nun ist Firebase Hosting eingerichtet und du kannst Flutter anweisen, das Projekt zu kompilieren. Dazu erstellt es u. a. einen Ordner build/web, der die benötigten Dateien beinhaltet:
flutter build webNun fehlt noch das Hochladen der Dateien:
firebase deployFirebase lädt das Projekt nun hoch und zeigt die URL an, unter dem die App erreichbar ist.

