Beim Formular-Layout für Homepages treten zwei grundlegende Fragen auf:
1. Wie layoutet man große Formulare auf Internet-Sites oder in Webanwendungen so, dass die User diese möglichst einfach befüllen könne?
2. Wie setzt man dieses Layout am besten mit HTML, CSS und Javascript um?
Inhaltsverzeichnis
Wie sollen Formulare aussehen?

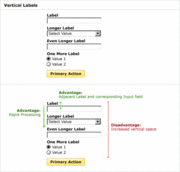
Eine informative Anleitung, wie die einzelnen Vor- und Nachteile von verschiedenen Formulardesigns aussehen, findet sich unter folgendem Link:
Umsetzung in CSS & HTML
Die beste Anleitung – so far – habe ich hier gefunden:
Formular-Tags ansprechen und formatieren (und auch eine schöne Idee rechts oben layoutmäßig):
Zusatzfunktionen durch JavaScript
Zusatzfunktionen für Formularfelder in JavaScript:
Design-Ideen
- http://www.smashingmagazine.com/2008/04/17/web-form-design-modern-solutions-and-creative-ideas/
- http://wufoo.com/gallery/
- http://www.noupe.com/php/beautiful-forms.html
Design-Tools

