
Nach dem Deployen einer App aus FlutterFlow als PWA (WebApp) kann es passieren, dass Bilder aus dem Firebase-Storage nicht angezeigt werden. Stattdessen erhält man folgende Fehlermeldung:
Access to XMLHttpRequest at 'https://….JPG?alt=media&token=…' from origin 'https://….web.app' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.Ein „CORS“-Problem also. CORS bedeutet „Cross-origin resource sharing“, also das Abgreifen von Informationen/Daten von einer anderen Domain. Dazu muss man die entsprechende Berechtigung setzen.
Glücklicherweise kann man Firebase so einstellen, dass dies erlaubt ist. Hier findet ihr die Anleitung:
CORS-BERECHTIGUNGEN SETZEN
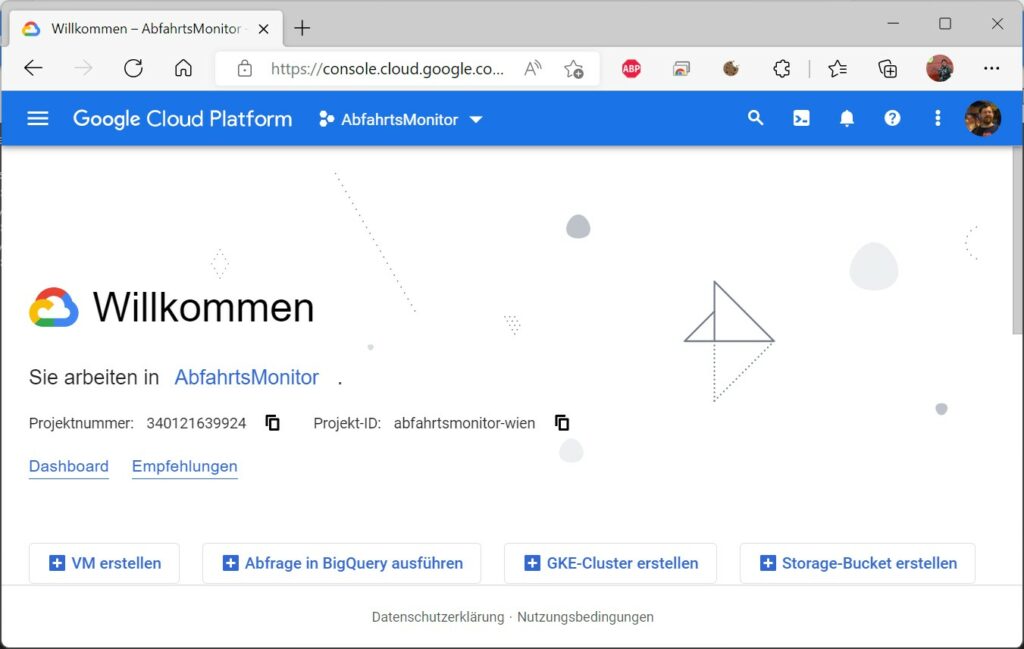
1. Zunächst die Google Cloud Console starten und das korrekte Projekt auswählen:

Link: https://console.cloud.google.com
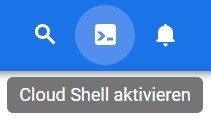
2. Anschließend die Cloud Console mit Klick auf „>_“ aktivieren:

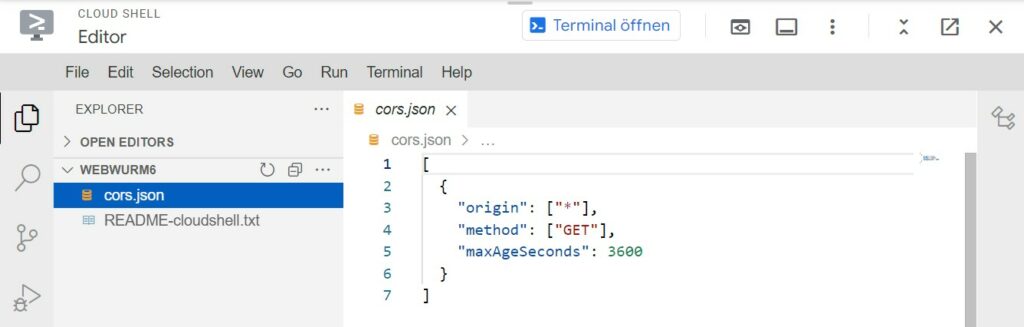
Mit „Editor öffnen“ in den Editor einsteigen und folgende Zeilen unter dem Namen „cors.json“ speichern:
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]
Mit „Terminal öffnen“ ins Terminal wechseln und folgende Zeile eingeben:
gsutil cors set cors.json gs://your-bucket
„Your-bucket“ ist dabei der Link, der in Firebase unter „Storage“ angezeigt wird.
Das war’s! Der Fehler sollte damit behoben sein.
QUELLE
https://stackoverflow.com/questions/37760695/firebase-storage-and-access-control-allow-origin

